Came across a lovely little diddy of a behavior change during an upgrade to Dynamics 365 (well in UAT anyways). In the previous version; CRM 2015, the bulk edit form defaulted to the form the end user last opened. This entity had multiple forms available to end users. After the upgrade, it was noticed that the form displayed in the bulk edit was driven off of form order instead of the last opened. Looking online it appears that others had come across this same behavior change (It ain’t boring post). In this post, we’ll be running through an unsupported (undocumented) solution for maintaining a dynamic bulk edit form.

Enable JavaScript on the Bulk Edit form
This is the unsupported portion of this solution. The SDK calls this out as both optional and internal only(link). By default, all forms in bulk edit have their JavaScript disabled. So to update this perform the following steps:
-
Create an unmanaged solution (Settings -> Solutions)

-
Add the desired entity that you want to enable JS on(Add Existing -> Entity)

- Export the solution
- Unzip the solution.zip
- Edit the customizations.xml in the text editor of your choosing
-
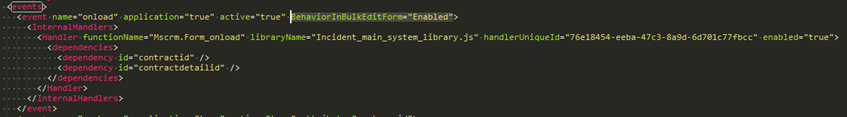
Find the onload event and add ‘BehaviorInBulkEditForm=”Enabled” as pictured below

- Next zip the contents of the unzipped solution back up
- Import and publish (Voila! On load code now works on the form you just updated on the bulk edit version of the form)
On load JavaScript setup
With great power comes great responsibility, so you’ll want to test the desired behavior here (showing/hiding sections, fields, disabling, any existing JS on the form, etc).

Handy trick to have your JavaScript test if you are in bulk edit form is the following
|
1 2 3 4 5 6 7 |
var formType = Xrm.Page.ui.getFormType(); if(formType == 6){ …code } |
Another handy snippet, while you are at it, is taking the selected records and deciding what to do based on them.
|
1 2 3 4 5 6 7 8 9 10 11 |
// #Hack not so how you say supported var args = window.getDialogArgs(); var values = “”; for(var i = 0; i < args.length; i++) { // do something with args[i] …like putting a Retrieve multiple condition or FetchXML condition together } |
This will only give you the values but you can easily get the rest of the details on them using the friendly neighborhood WebApi provided courtesy of Dynamics CRM product team. While we are on the topic here is a cool helper library.
Yet another gem to be used with caution but useful if you ever say checked the records and decided there were two types of records in the selected set and you really shouldn’t be modifying them both at the same time and you want to return to the results screen in the advanced find.
|
1 |
cancel(); // #hack leverages the function on the button on the page |
As always hope this added some value for ya’ll and let me know if you have any questions!