If you’ve worked with Dynamics Portals or other web development products for that matter, then you know the issue that come with altering the finest details on pages. When working with Dynamics Portals, you may have come across an issue where the changes you’re making to a page is not being reflected after a refresh. This could range from changing content, adding records, or even altering the design.
If this is you, then look no further because I got you!
To get over this, you can disable the header cache which in turn will cause all pages that use the headers to refresh their caches. This solution has saved me a lot of time and effort when configuring the portals for our clients because I can see the changes happening in real time as opposed to having to refresh the cache manually whenever I make a change.
The process for disabling the cache for the header can be found below:
- In Dynamics CRM, navigate to Portal -> Site Settings
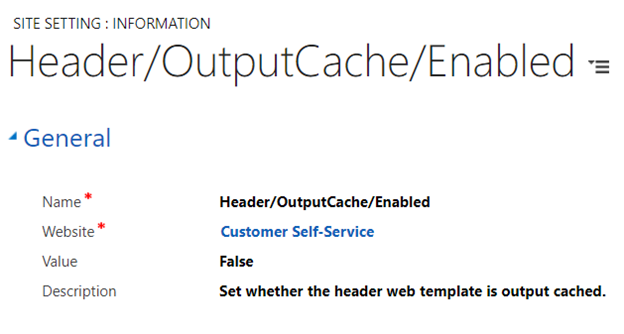
- In site settings, check for a record named Header/OutputCache/Enabled

- If the record exists, then set the value to false, and save the record. If the record does not exist, create a new site setting, and set the fields as shown below:
And that’s all there is to it. You can now develop your portal with seeing the changes in real-time!
Please feel free to reach out if you have other topics related to portals that you’d like to hear about.